Любой проект, фреймворк, программное обеспечение или, по сути, блок кода, общедоступный и свободно доступный для любого пользователя для доступа, проверки, модификации и совместного использования, называется проектом с открытым исходным кодом, т. е. если исходный код проекта доступен для ознакомления широкой публике, то он считается проектом с открытым исходным кодом. Концепцию открытого исходного кода был благом для мира веб-разработки , так как обе эти структуры тесно связаны между собой настолько, что разработка веб-приложений, которые открыто делятся открытых источников(свободное программное обеспечение) или с закрытыми исходными кодами(проприетарного программного обеспечения).
Большинство технологий, которые составляют основу веба в том виде, в каком мы его знаем, имеют открытый исходный код, начиная с самых популярных языков программирования: HTML, C ++, Python и т.д. к технологии Android, которая питает наши смартфоны. Открытый исходный код — это обширное пространство с более чем 29 миллионами проектов, закодированных только на языке JavaScript. Платформа для совместной работы, подобная Github, и бесчисленные публикации, сделанные на ней каждый день, являются лишь примером глубокого влияния открытого исходного кода в жизни разработчиков.
Лучшие проекты с открытым исходным кодом для веб-разработчиков
Теперь мы перейдем к составлению списка лучших проектов с открытым исходным кодом, которые могут сыграть ключевую роль в решении любой независимо от масштаба и обеспечить эффективность, простоту использования и инновации.
1. Novu
Novu — это инфраструктура уведомлений с открытым исходным кодом, созданная специально для инженерных команд, чтобы революционизировать коммуникацию в своих веб-приложениях. Разработчики могут использовать его для добавления уведомлений в приложения и объединения всех коммуникаций в своих веб-приложениях в одном месте за счет упрощения отправки уведомлений по нескольким каналам, включая In-App, Push, электронную почту, SMS и чат. Он работает, предоставляя единый API для управления всеми коммуникациями между пользователями на единой платформе.
С Novu вы можете создавать пользовательские рабочие процессы и определять условия для каждого канала, гарантируя, что ваши уведомления доставляются наиболее эффективным из возможных способов. Центр уведомлений Novu может быть интегрирован с приложениями Angular, React или Vue. Ключевые особенности Novu включают его унифицированный API и подход, ориентированный на сообщество.
Самый простой способ развернуть интеграцию Novu в вашем приложении — это использовать Docker, и вы можете сделать это здесь.

Плюсы:
- Масштабируемость, позволяющая расширять инфраструктуру вместе с приложением.
- Постоянно обновляется и наполняется новыми функциями.
- Активное сообщество разработчиков, с которыми можно общаться и у которых можно учиться.
Минусы:
- Относительно новый и все еще находящийся в разработке, ему не хватает зрелости.
- Настройка может быть сложной и требовать технических знаний.
- Ограниченная доступность и поддержка сторонних интеграций.
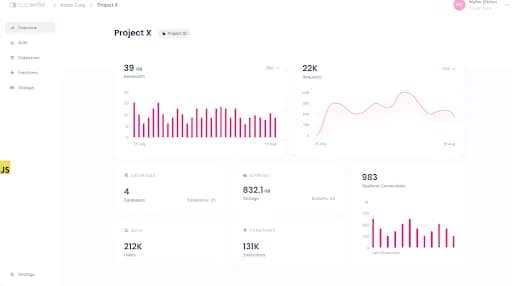
2. Appwrite
Appwrite — это платформа «бэкэнд как услуга» с открытым исходным кодом, которая предоставляет разработчикам широкий спектр услуг, необходимых для создания любых веб-, мобильных приложений и приложений Flutter. Он обеспечивает интеграцию всех API (интерфейсов прикладного программирования) и SDK (наборов для разработки программного обеспечения), необходимых разработчикам для аутентификации, баз данных, функций и хранения данных в одном месте.
Он также предоставляет другие уникальные сервисы, такие как облачные функции, совместная работа в режиме реального времени, безопасность, поддержка webhook и, что наиболее важно, интеграция с интерфейсом. Разработчики используют Appwrite, чтобы сделать свои приложения более экономичными и обеспечить быструю разработку при сниженной сложности.
Вы можете узнать, как разместить Appwrite здесь.

Плюсы:
- Универсальное решение для аутентификации, баз данных, хранилища и многого другого.
- Синхронизация изменений данных в реальном времени.
- Подходит как для небольших проектов, так и для более значимых приложений.
Минусы:
- Ограниченная настраиваемость по сравнению с решениями на собственном хостинге.
- Это может не охватывать расширенные варианты использования, требующие определенных конфигураций.
- Относительно новый проект, поэтому сообщество и ресурсы могут быть меньше.
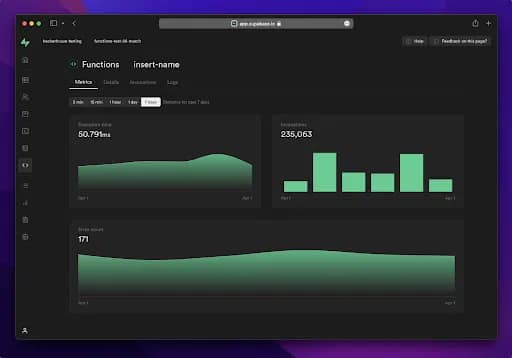
3. Supabase
Supabase была создана в качестве альтернативы с открытым исходным кодом проприетарному программному обеспечению: Firebase. Основанная Полом Копплстоуном и Джоном Маккартни Supabase была развернута в октябре 2020 года. Supabase построена на базе PostgreSQL, одной из ведущих доступных сегодня реляционных баз данных с открытым исходным кодом. В первую очередь он фокусируется на предоставлении свободно доступной альтернативы традиционным подходам к серверной разработке, таким как создание пользовательских API и управление серверной инфраструктурой, автоматизируя вместо этого эти задачи.
Supabase позволяет разработчикам больше сосредоточиться на создании внешнего интерфейса своих приложений и воспользоваться преимуществами готовых внутренних функций, таких как база данных Postgres, аутентификация, мгновенные API, пограничные функции, подписки в режиме реального времени, хранилище и векторные встраивания. Supabase в основном использует JavaScript для своих клиентских библиотек и инструментов. Он без проблем работает с более чем 20 фреймворками, ключевыми для веб-разработки, включая Android Kotlin, Vue, React, Python и т.д.
Вы можете установить Supabase здесь.

Плюсы:
- Обновления базы данных в режиме реального времени для динамичных и адаптивных приложений.
- Аутентификация и авторизация «из коробки».
- Легкодоступные API и простая интеграция.
- Масштабируемая архитектура для растущих приложений.
Минусы:
- Все еще развивается и может иметь случайные ошибки или ограничения.
- Процесс обучения новичков функциям, специфичным для Supabase, может быть непростым.
- Возможно, не все варианты использования охватывают, особенно те, которые требуют расширенной настройки.
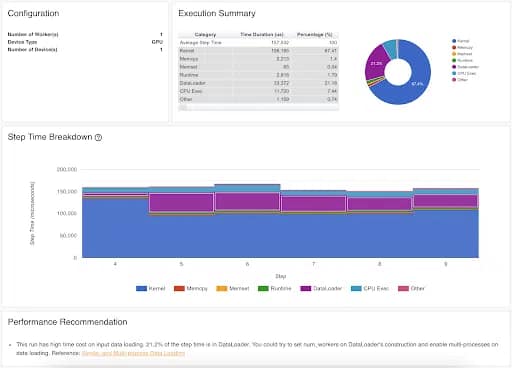
4. PyTorch
PyTorch, разработанный Meta AI, представляет собой платформу машинного обучения, используемую для сложных приложений искусственного интеллекта, таких как компьютерное зрение, обработка естественного языка и т.д. Первоначально он был выпущен в сентябре 2016 года и написан на Python, C ++ и CUDA.
Основные функции включают в себя:
- Динамические графики: технология построения графиков, которая поддерживает изменение структуры вашей модели во время обучения, что может быть особенно полезно в ситуациях, когда модели необходимо адаптироваться к новым ситуациям.
- Автоматическое дифференцирование: автоматически рассчитывает градиенты параметров вашей модели, экономя время и усилия во время обучения.
- Простота развертывания: В комплект поставки входит большое количество инструментов для преобразования ваших моделей PyTorch в готовые к производству форматы.
Несмотря на относительную новизну по сравнению с другими фреймворками ML, на PyTorch уже создано значительное количество проектов глубокого обучения, таких как Autopilot от Tesla или Pyro от Uber.
Вы можете установить Pytorch здесь.

Плюсы:
- Гибкий и позволяет обучать модели DL несколькими способами.
- Простой в освоении и использовании с краткой документацией.
- Быстрые и способные обучать модели DL как на процессорах, так и на графических процессорах.
Минусы:
- Может содержать ошибки / ограничения из-за его относительно новой природы.
- В некоторых областях мало документации.
- Не хватает коммерческой поддержки, поэтому поддержка в основном зависит от сообщества.
5. Vue.js
Это фреймворк JavaScript, разработанный Эваном Ю в 2014 году для упрощения процесса создания динамических пользовательских интерфейсов (UI) путем разбиения их на более мелкие, гибкие и повторно используемые компоненты. Он построен на HTML, CSS и JavaScript, то есть использует технологии основного трио веб-разработки и опирается на них для разработки динамических пользовательских интерфейсов. Vue.js в основном использует JavaScript для определения структуры и поведения компонентов.Это прогрессивный фреймворк, который позволяет использовать все функции и инструменты JavaScript, не кодируя их с нуля, тем самым повышая эффективность и уменьшая сложность кода.
Он имеет поразительное сходство с JavaScript фреймворком React. У Vue наименьшая кривая обучения по сравнению с его современниками Angular и React, поэтому такие компании, как Adobe, Gitlab и Nintendo, перешли на использование Vue.js.
Вы можете попробовать Vue.js здесь.

Плюсы:
- Постепенная интеграция в проекты, обеспечивающая легкое внедрение.
- Простой синтаксис и понятные концепции.
- Реактивные данные являются обязательными для эффективного обновления пользовательского интерфейса.
- Активное сообщество и хорошо поддерживаемая документация.
Минусы:
- Меньшая экосистема по сравнению с Angular или React.
- Возможно, он не подходит для чрезвычайно сложных приложений.
- Некоторые расширенные функции могут быть не такими обширными, как в других фреймворках.
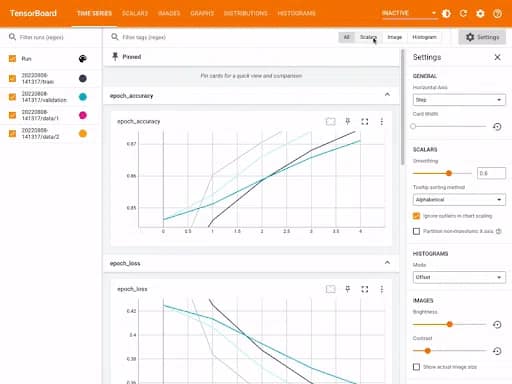
6. TensorFlow
Разработанный Google Brain и впервые выпущенный в 2015 году, TensorFlow представляет собой комплексную платформу с открытым исходным кодом, разработанную для предоставления услуг машинного обучения и искусственного интеллекта. Этот фреймворк уникален своим привлекательным и простым интерфейсом, который упрощает создание моделей для всех, от новичков до экспертов. Как следует из названия, TensorFlow был в первую очередь создан для выполнения математических вычислений на тензорах (многомерных массивах / сложных матрицах), поскольку нейронные сети и другие сложные концепции машинного обучения требуют глубоких математических вычислений.
В нем также есть другие математические функции, такие как вычисление графиков, автоматическое дифференцирование и т.д. Хотя в основном он выполняется на Python – наиболее распространенном языке ML, его также можно запускать на других языках, таких как Javascript, C ++ и Java.
Вы можете установить Tensorflow здесь.

Плюсы:
- Широко поддерживает нейронные сети и глубокое обучение.
- Масштабируемый как для исследований, так и для производства.
- Широкое внедрение и активное сообщество приводят к постоянным улучшениям.
Минусы:
- Разработчик должен хорошо разбираться в концепциях машинного обучения.
- Установка и конфигурирование могут быть сложными для начинающих.
- Оптимизация производительности может потребоваться для ресурсоемких моделей.
7. Angular
Angular, созданная и поддерживаемая Google, представляет собой программу разработки на TypeScript для создания пользовательских интерфейсов (UI). Это веб-фреймворк, разработанный для создания мощных и масштабируемых приложений. Это ультрасовременное продолжение снятого с производства фреймворка JavaScript AngularJS. По своей сути это библиотека пользовательского интерфейса на основе компонентов, но сегодня она превратилась в нечто большее, то есть она действует как инструмент для создания прогрессивных веб-приложений (PWA), обеспечивает рендеринг на стороне сервера и предоставляет библиотеки для тестирования, анимации и многого другого. Он гибок в том смысле, что его можно использовать как в проектах одного разработчика, так и в приложениях корпоративного уровня.
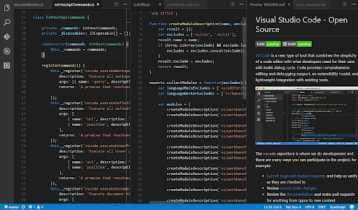
Кроме того, сообщество Angular насчитывает около 1,7 миллиона участников, то есть вы можете в любое время получить доступ к усилиям и услугам указанных 1,7 миллиона для создания своего проекта веб-разработки. Его можно использовать несколькими способами, например, в StackBlitz online или в Visual Studio Code, или даже на веб-сайте Angular, для чего требуется Node.js версия 8.x или 10.x и npm (менеджер пакетов узла). Как только вы будете оснащены этими предварительными условиями, вы сможете использовать его в любой среде разработки.
Вы можете установить Angular здесь.

Использование VSCode для создания приложения с помощью angular
Плюсы:
- Мощная двусторонняя привязка данных для всех обновлений в режиме реального времени.
- Комплексная система внедрения зависимостей для управления компонентами.
- Мощная поддержка создания одностраничных приложений (SPA)
Минусы:
- Сложный по своей природе и имеет крутую кривую обучения.
- Иногда подробный синтаксис может сделать код более сложным, чем он есть на самом деле.
- Частые обновления могут потребовать внесения изменений в существующие проекты.
8. Laravel
Созданный Тейлором Этвеллом и впервые выпущенный в июне 2011 года Laravel — это бесплатный веб-фреймворк PHP с открытым исходным кодом. Он считается «фреймворком PHP для веб-мастеров’ и оснащен выразительным, элегантным синтаксисом и подчеркивает построение ‘чистого кода’. В первую очередь Laravel создает веб-приложения с использованием PHP на основе архитектурного шаблона Model-View-Control. Он уникален своей многофункциональностью и множеством настраиваемых инструментов для создания свежих и привлекательных веб-приложений.
Некоторые из них:
- Eloquent: ORM (Object Relational Mapper) – для обеспечения приятного и быстрого взаимодействия при работе с базами данных
- Blade: Движок для создания шаблонов – для создания динамических представлений и простого построения сложных пользовательских интерфейсов с использованием наследования шаблонов, условных операторов, циклов и т.д.
- Artisanal: инструмент командной строки – содержит готовые команды для быстрого выполнения таких задач, как генерация кода, миграция базы данных и т.д., и уменьшения избыточности вокруг них.
Другие функции Laravel включают систему промежуточного программного обеспечения, программирование на основе событий, функции аутентификации и авторизации пользователей, систему маршрутизации и так далее.
Вы можете установить Laravel 10.x здесь.

Плюсы:
- Хорошо структурированная архитектура и шаблон MVC.
- Обширная документация и учебные пособия.
- Богатая экосистема с библиотеками и пакетами.
- Встроенные функции для аутентификации, маршрутизации и кэширования.
Минусы:
- Он ограничен приложениями PHP и не подходит для других языков программирования.
- Может быть медленнее по сравнению с более легкими фреймворками из-за его комплексных функций.
- Меньшее сообщество по сравнению с более широкими фреймворками JavaScript.
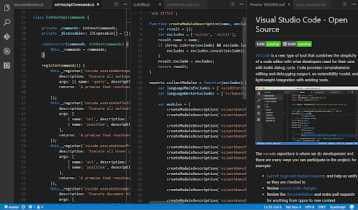
9. Visual Studio Code
Visual Studio Code или VSCode — это редактор исходного кода и IDE (интегрированная среда разработки), созданный Microsoft с использованием Electron Framework для операционных систем Windows, Linux и Mac. Первоначально он был выпущен в апреле 2015 года и построен на следующих языках программирования: JavaScript, C, C #, CSS и TypeScript. Благодаря своей компактности, постоянной доступности и мощным функциям она пользуется большой популярностью среди разработчиков. Настолько популярна, что на сегодняшний день считается самой быстрой IDE по производительности среди программистов. VS Code поддерживает различные языки программирования и предоставляет обширную экосистему расширений, расширяющих его функциональность.
Он предлагает такие функции, как подсветка кода, IntelliSense (интеллектуальное завершение кода), отладка, интеграция с контролем версий и встроенный терминал. Его универсальность, настраиваемость и активное сообщество делают его предпочтительным выбором для задач кодирования и разработки.
Вы можете скачать VSCode здесь.

Плюсы:
- Легкий и быстрый, подходит для проектов различного размера.
- Обширная библиотека расширений для различных языков и фреймворков.
- Интегрированная поддержка Git и инструменты отладки.
- Частые обновления и активная разработка Microsoft.
Минусы:
- Может быть слишком многофункциональным и пугающим для простых задач редактирования текста.
- Для оптимальной производительности при начальной настройке может потребоваться настройка.
- Некоторые расширения могут быть не совсем стабильными или хорошо обслуживаемыми.
10. Kubernetes
Kubernetes (K8s), впервые разработанный и выпущенный Google в сентябре 2014 года, представляет собой инструмент для управления и автоматизации контейнерных рабочих нагрузок в облаке. Он сыграл ключевую роль в упрощении сложной задачи развертывания, масштабирования и управления контейнерными приложениями в динамических средах. Он работает для всех поставщиков облачных технологий (общедоступных, гибридных и локальных).
Примечание: Контейнер — это стандартный модуль / пакет программного обеспечения, который упаковывает код и все его зависимости, то есть необходимые элементы, необходимые для его запуска на любой платформе, чтобы приложение быстро и надежно выполнялось из одной вычислительной среды в другую. Kubernetes широко используется в разработке веб-приложений, то есть в проектах, предназначенных для использования облачных сервисов и контейнеров. Сценарий написан на языке программирования «Go«. Он был передан Google CNCF (Cloud Native Computing Foundation) и теперь поддерживается ими.
Настройте Kubernetes здесь.

Плюсы:
- Эффективное управление контейнерами, масштабирование и балансировка нагрузки.
- Высокая доступность и отказоустойчивость благодаря автоматическому переключению на другой ресурс.
- Упрощает методы DevOps для развертывания веб-приложений.
- Поддерживает несколько облачных провайдеров и локальных
Минусы:
- Установка и конфигурирование могут быть слишком сложными для начинающих.
- Требуются выделенные ресурсы для управления кластером Kubernetes.
- Более крутая кривая обучения благодаря сложным концепциям.
Заключение
Если вы молодой разработчик, присоединяйтесь к сообществу разработчиков с открытым исходным кодом, сделав небольшой шаг сегодня. Вышеупомянутые проекты были лучшими проектами с открытым исходным кодом для веб-разработчиков. Вклад в open source может стать увлекательным способом продвинуть ваш путь разработки на шаг дальше, и, что наиболее важно, он может привести вас в мир новых открытий, захватывающего опыта и обширной сети разработчиков, таких же, как вы, с которыми можно сотрудничать и у которых можно учиться.
Часто задаваемые вопросы: Проекты с открытым исходным кодом для веб-разработчиков
1. Что такое проекты с открытым исходным кодом?
Проекты с открытым исходным кодом — это совместные усилия, в рамках которых разработчики со всего мира работают вместе над созданием программного, чтобы обмениваться ими. Эти проекты открыты для всех, что позволяет им свободно использовать, изменять код и вносить свой вклад в него
2. Что делать, если я не программист? Могу ли я по-прежнему вносить свой вклад в проекты с открытым исходным кодом?
Абсолютно! Проектам с открытым исходным кодом часто требуется помощь с документацией, дизайном, пользовательским интерфейсом и тестированием. Вы можете поделиться своими навыками в этих областях, даже если вы не программист.
3. Почему веб-разработчики должны интересоваться проектами с открытым исходным кодом?
Веб-разработчики могут извлечь выгоду из проектов с открытым исходным кодом несколькими способами. Они предоставляют экономически эффективные решения, возможности обучения, поддерживающее сообщество и возможность настраивать и улучшать существующие инструменты и библиотеки. Открытый исходный код также способствует прозрачности и доверию к программному обеспечению.
